Github Broke After Trying to Upload a File That Is Too Big
17 February 2021 update The case lawmaking has been added to extract the filename, so append it to the kickoff upload. Without this footstep, your video title will be 'blob.'
August 2021 update Since this post was written, we've published a library to simplify JavaScript upload of videos read the blog post to learn more.
You can view the API reference documentation for the file upload endpoint here: Upload a video
Have you ever experienced an "file as well large" mistake when uploading a file? As our presentations, PDFs, files and videos get larger and larger, nosotros are stretching remote servers' ability to accept our files. With just a few lines of JavaScript, we tin ensure that this error goes away, no matter what you lot are trying to upload. Go along reading to larn more.
The most common error with large uploads is the server response: HTTP 413: Request Entity likewise Large. Since the server is configured to only accept files to a certain size, it will pass up any file larger than that limit. One possible resolution would be to edit your server settings to allow for larger uploads, but sometimes this is not possible for security or other reasons. (If the server limit gets raised to 2GB for videos, imagine the images that might cease up getting uploaded!)

Further, if a large file fails during upload, you may take to offset the upload all over over again. How many times accept you gotten an "upload failed" at 95% complete? Utterly frustrating!
Segments/Chunks
When yous watch a streaming video from api.video, Netflix or YouTube, the large video files are cleaved into smaller segments for manual. And then the player on your device reassembles the video segments to play back in the right order. What if we could do the same with our large file uploads? Break the big file into smaller segments and upload each i separately? Nosotros can, and even better, nosotros tin can do it in a mode that is seamless to our users!
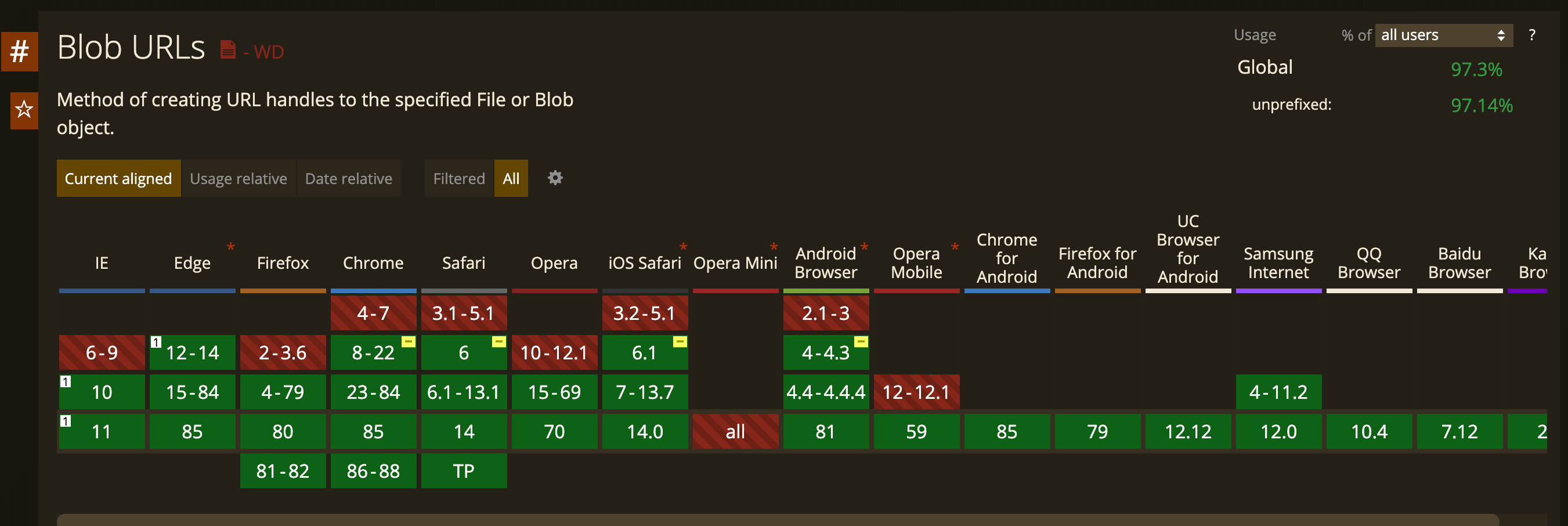
Baked into JavaScript is the File API and the Blob API, with full support across the browser landscape:

This API lets us have a large file from our customer, and use the browser locally to suspension it up into smaller segments, with our customers being none the wiser!
Let'southward walk through how you might use this to upload a large video to api.video.
To follow forth, the code is available on Github, and so feel free to clone the repo and run information technology locally.
To build your own uploader like this, you'll need a gratuitous api.video account. Utilize this to create a delegated upload token. It takes just 3 steps to create using Curl and a terminal window.
A delegated token is a public upload key, and anyone with this central can upload videos into your api.video business relationship. We recommend that yous place a TTL (time to live) on your token, so that it expires as soon as the video is uploaded.
Now that you're back, nosotros'll begin the process of uploading large files.
Markup
The HTML for our page is bones (nosotros could pretty it up with CSS, but it'southward a demo 😛):
Add a video here: <br> <input type= "file" id= "video-url-instance" > <br> <br> <div id= "video-data" style= "width: 50%" > < /div> <div id= "chunk-information" style= "width: 50%" > < /div> In that location is an input field for a video file, and then there are 2 divs where we will output information every bit the video uploads.
Next on the page is the <script> department - and here's where the heavy lifting will occur.
<script> const input = document . querySelector ( '#video-url-example' ) ; const url = "https://sandbox.api.video/upload?token=to1R5LOYV0091XN3GQva27OS" ; var chunkCounter; //break into 5 MB chunks fat minimum const chunkSize = 6000000 ; var videoId = "" ; var playerUrl = "" ; We brainstorm by creating some JavaScript variables:
-
input: the file input interface specified in the HTML.
-
url: the delegated upload url to api.video. The token in the code above (and on Github) points to a sandbox instance, so videos will be watermarked and removed automatically afterwards 24-72 hours. If you've created a delegated token, replace the url parameter 'to1R5LOYV0091XN3GQva27OS' with your token.
-
chunkCounter: Number of chunks that volition exist created.
-
chunkSize: each chunk volition be 6,000,000 bytes - simply in a higher place the 5 MB minimum. For production, nosotros can increment this to 100MB or similar.
-
videoId: the delegated upload will assign a videoId on the api.video service. This is used on subsequent uploads to identify the segments, ensuring that the video is identified properly for reassembly at the server.
-
playerUrl: Upon successful upload, this will output the playback url for the api.video player.
Next, we create an EventListener on the input - when a file is added, separate upwardly the file and begin the upload process:
input. addEventListener ( 'change' , ( ) => { const file = input. files [ 0 ] ; //get the file name to name the file. If we do not name the file, the upload volition be called 'blob' const filename = input. files [ 0 ] . name ; var numberofChunks = Math . ceil (file. size /chunkSize) ; document . getElementById ( "video-information" ) . innerHTML = "At that place will be " + numberofChunks + " chunks uploaded." var beginning = 0 ; var chunkEnd = start + chunkSize; //upload the first chunk to get the videoId createChunk (videoId, starting time) ; We name the file uploaded every bit 'file'. To determine the number of chunks to upload, we carve up the file size by the chunk size. We circular the number round up, as whatsoever 'rest' less than 6M bytes volition be the final chunk to exist uploaded. This is then written onto the page for the user to see. (In a existent product, your users probably practise not intendance about this, but for a demo, it is fun to see).

Slicing up the file
The function createChunk slices up the file.
Next, nosotros brainstorm to suspension the file into chunks. Since the file is nothing indexed, you might think that the last byte of the chunk we create should be chunkSize -i, and you would be correct. Yet, we do not decrease one from the chunkSize. The reason why is found in a careful reading of the Blog.slice specification. This page tells us that the end parameter is:
the first byte that will non be included in the new Hulk (i.eastward. the byte exactly at this index is not included).
So, we must use chunkSize, as it will be the kickoff byte NOT included in the new Blob.
function createChunk ( videoId, start, stop ) { chunkCounter++ ; console . log ( "created chunk: " , chunkCounter) ; chunkEnd = Math . min (starting time + chunkSize , file. size ) ; const chunk = file. slice (start, chunkEnd) ; panel . log ( "i created a chunk of video" + start + "-" + chunkEnd + "minus 1 " ) ; const chunkForm = new FormData ( ) ; if (videoId. length > 0 ) { //we have a videoId chunkForm. append ( 'videoId' , videoId) ; console . log ( "added videoId" ) ; } chunkForm. append ( 'file' , chunk, filename) ; panel . log ( "added file" ) ; //created the chunk, now upload iit uploadChunk (chunkForm, start, chunkEnd) ; } In the createChunk role, we decide which clamper we are uploading by incrementing the chunkCounter, and again calculate the end of the chunk (call up that the final chunk will exist smaller than chunkSize, and simply needs to become to the terminate of the file).
In the first chunk uploaded, we append in the filename to name the file (if we omit this, the file will be named 'blob.'
The bodily piece command
The file.slice breaks up the video into a 'chunk' for upload. We've begun the process of cutting upward the file!
We then create a form to upload the video segment to the API. After the showtime segment is uploaded, the API returns a videoId that must be included in subsequent segments (so that the backend knows which video to add together the segment to).
On the first upload, the videoId has length zero, so this is ignored. We add the chunk to the form, and so call the uploadChunk function to send this file to api.video. On subsequent uploads, the class will have both the videoId and the video segment.
Uploading the chunk
Permit's walk through the uploadChunk function:
part uploadChunk ( chunkForm, start, chunkEnd ) { var oReq = new XMLHttpRequest ( ) ; oReq. upload . addEventListener ( "progress" , updateProgress) ; oReq. open ( "POST" , url, true ) ; var blobEnd = chunkEnd- 1 ; var contentRange = "bytes " + showtime+ "-" + blobEnd+ "/" +file. size ; oReq. setRequestHeader ( "Content-Range" ,contentRange) ; console . log ( "Content-Range" , contentRange) ; Nosotros kick off the upload by creating a XMLHttpRequest to handle the upload. Nosotros add a listener and so we can track the upload progress.
adding a byterange header
When doing a partial upload, y'all need to tell the server which 'bit' of the file y'all are sending - we use the byterange header to practise this.
Nosotros add a header to this asking with the byterange of the chunk beingness uploaded.
Note that in this instance, the end of the byterange should be the last byte of the segment, and then this value is one byte smaller than the piece control we used to create the chunk.
The header will look something like this:
Content-Range: bytes 0-999999/4582884 Upload progress updates
While the video chunk is uploading, nosotros can update the upload progress on the page, and so our user knows that everything is working properly. Nosotros created the progress listener at the get-go of the uploadChunk part. Now we can ascertain what it does:
function updateProgress ( oEvent ) { if (oEvent. lengthComputable ) { var percentComplete = Math . round (oEvent. loaded / oEvent. total * 100 ) ; var totalPercentComplete = Math . round ( (chunkCounter - 1 ) /numberofChunks* 100 +percentComplete/numberofChunks) ; document . getElementById ( "chunk-information" ) . innerHTML = "Clamper # " + chunkCounter + " is " + percentComplete + "% uploaded. Full uploaded: " + totalPercentComplete + "%" ; // console.log (percentComplete); // ... } else { console . log ( "not computable" ) ; // Unable to compute progress information since the total size is unknown } } Kickoff, nosotros do a little bit of math to compute the progress. For each clamper we can summate the percentage uploaded (percentComplete). Over again, a fun value for the demo, but not useful for existent users.
What our users want is the totalPercentComplete, a sum of the existing chunks uploaded, but the corporeality currently beingness uploaded.
For the sake of this demo, all of these values are written to the 'chunk-information' div on the folio.

Clamper upload complete
Once a chunk is fully uploaded, we run the following code (in the onload consequence).
oReq. onload = function ( oEvent ) { // Uploaded. console . log ( "uploaded chunk" ) ; console . log ( "oReq.response" , oReq. response ) ; var resp = JSON . parse (oReq. response ) videoId = resp. videoId ; //playerUrl = resp.assets.player; console . log ( "videoId" ,videoId) ; //now nosotros have the video ID - loop through and add the remaining chunks //nosotros commencement one chunk in, as nosotros accept uploaded the commencement 1. //next chunk starts at + chunkSize from commencement starting time += chunkSize; //if start is smaller than file size - we take more than to nevertheless upload if (start<file. size ) { //create the new clamper createChunk (videoId, start) ; } else { //the video is fully uploaded. in that location will now be a url in the response playerUrl = resp. avails . histrion ; console . log ( "all uploaded! Watch here: " ,playerUrl ) ; document . getElementById ( "video-information" ) . innerHTML = "all uploaded! Watch the video <a href=\'" + playerUrl + "\' target=\'_blank\'>here</a>" ; } } ; oReq. transport (chunkForm) ; When the file segment is uploaded, the API returns a JSON response with the VideoId. We add this to the videoId variable, and then it can be included in subsequent uploads.
To upload the next clamper, we increment the bytrange start variable by the chunkSize. If we have non reached the end of the file, we phone call the createChunk function with the videoId and the start. This will recursively upload each subsequent slice of the big file, continuing until we accomplish the end of the file.
Upload consummate
When showtime > file.size, we know that the file has been completely uploaded to the server, and our work is complete! In this example, nosotros know that the server tin have 5 MB files, so we interruption up the video into many smaller segments to fit uder the server size maximum.
When the last segment is uploaded, the api.video response contains the full video response (similar to the become video endpoint). This response includes the player url that is used to watch the video. Nosotros add this value to the playerUrl variable, and add a link on the page so that the user tin can see their video. And with that, we've washed information technology!

Conclusion
In this post, nosotros apply a grade to have a big file from our user. To preclude whatever 413: file too large upload errors, we apply the file.piece API in the users' browser to break upward the file locally. We can after upload each segment until the unabridged file has been completely uploaded to the server. All of this is washed without any work from the end user. No more "file too large" error messages, improving the client experience past abstracting a complex trouble with an invisible solution!
When building a video uploading infrastructure, it us smashing to know that browser APIs can brand your job building upload tools piece of cake and painless for your users.
Are yous using the File and Blob APIs in your upload service? Let us know how! If you'd similar to try it out, your can create a costless account and utilize the Sandbox surroundings for your tests.
If this has helped you, leave a comment in our community forum.
Source: https://api.video/blog/tutorials/uploading-large-files-with-javascript
0 Response to "Github Broke After Trying to Upload a File That Is Too Big"
Publicar un comentario